Tema 5 - IMÁGENES
<IMG> IMAGEN
![]()
Inserta una imagen en el documento.
Se reconocen tres formatos de imagen: GIF, JPEG (JPG) y PNG.
No admite etiqueta de cierre.
Admite los atributos: SRC, ALT, ALIGN, BORDER, HEIGHT, WIDTH, VSPACE y HSPACE.
SRC y ALT
![]()
<IMG SRC="URI de la Imagen" ALT="Texto alternativo a la imagen">
ALIGN - Alineación de la
imagen
![]()
Indica como se alínea el texto que sigue a la imagen con respecto a ésta.
Admite los siguientes valores:
left: La imagen se pega al margen izquierdo y el texto a su derecha.
right: La imagen se pega al margen derecho y el texto a su izquierda.
top: Alínea la parte superior de la imagen con la parte superior del primer carácter del texto.
texttop: Alínea la parte superior de la imagen con la parte superior del texto (la letra más alta).
middle: Alínea el centro de la imagen con la parte inferior del primer carácter del texto.
absmiddle: Alínea el centro de la imagen con la parte central del texto.
baseline: Alínea la parte inferior de la imagen con la base del primer carácter del texto.
bottom: Igual que baseline.
absbottom: Alínea la parte inferior de la imagen con la parte inferior del texto (la letra más baja).
| Ejemplos | |
|---|---|
| Inst. HTML |
<IMG SRC="Imagenes/phone5.gif" ALIGN="top"><B>Número de Teléfono.</B> En este apartado se indica el número de teléfono que puede utilizar si tiene cualquier duda o pregunta que hacer sobre este manual. |
| Resul tado |
 Número
de Teléfono. En este apartado se indica el número de teléfono que
puede utilizar si tiene cualquier duda o pregunta que hacer sobre este
manual. Número
de Teléfono. En este apartado se indica el número de teléfono que
puede utilizar si tiene cualquier duda o pregunta que hacer sobre este
manual. |
| Explica ción |
Como se ve sólo aparece la primera frase alineada en la parte alta (TOP) de la imagen. |
| Inst. HTML |
<IMG SRC="Imagenes/phone5.gif" ALIGN="middle"><B>Número de Teléfono.</B> En este apartado se indica el número de teléfono que puede utilizar si tiene cualquier duda o pregunta que hacer sobre este manual. |
|---|---|
| Resul tado |
 Número
de Teléfono. En este apartado se indica el número de teléfono que
puede utilizar si tiene cualquier duda o pregunta que hacer sobre este
manual. Número
de Teléfono. En este apartado se indica el número de teléfono que
puede utilizar si tiene cualquier duda o pregunta que hacer sobre este
manual. |
| Explica ción |
En este caso el texto está alineado en la parte central de la imagen. |
| Inst. HTML |
<IMG SRC="Imagenes/phone5.gif" ALIGN="bottom"><B>Número de Teléfono.</B> En este apartado se indica el número de teléfono que puede utilizar si tiene cualquier duda o pregunta que hacer sobre este manual. |
|---|---|
| Resul tado |
 Número
de Teléfono. En este apartado se indica el número de teléfono que
puede utilizar si tiene cualquier duda o pregunta que hacer sobre este
manual. Número
de Teléfono. En este apartado se indica el número de teléfono que
puede utilizar si tiene cualquier duda o pregunta que hacer sobre este
manual. |
| Explica ción |
El texto está alineado en la parte baja de la imagen. |
| Inst. HTML |
<IMG SRC="Imagenes/phone5.gif" ALIGN="middle"> <IMG SRC="Imagenes/q_mark2.gif"> |
|---|---|
| Resul tado |
 |
| Explica ción |
También es posible alinear imágenes entre sí, e imágenes respecto a otros elementos HTML |
| Ejemplos | |
|---|---|
| Inst. HTML |
<IMG SRC="Imagenes/phone5.gif" ALIGN="left"><B>Número de Teléfono.</B> En este apartado se indica el número de teléfono que puede utilizar si tiene cualquier duda o pregunta que hacer sobre este manual. |
| Resul tado |
 Número
de Teléfono. En este apartado se indica el número de teléfono que
puede utilizar si tiene cualquier duda o pregunta que hacer sobre este
manual. Número
de Teléfono. En este apartado se indica el número de teléfono que
puede utilizar si tiene cualquier duda o pregunta que hacer sobre este
manual. |
| Explica ción |
En este caso aparece la imagen insertada en el texto, de forma que esta se integra en párrafo que la rodea, al contrario que en los casos anteriores |
| Inst. HTML |
<IMG SRC="Imagenes/phone5.gif" ALIGN="right"><B>Número de Teléfono.</B> En este apartado se indica el número de teléfono que puede utilizar si tiene cualquier duda o pregunta que hacer sobre este manual. |
|---|---|
| Resul tado |
 Número
de Teléfono. En este apartado se indica el número de teléfono que
puede utilizar si tiene cualquier duda o pregunta que hacer sobre este
manual. Número
de Teléfono. En este apartado se indica el número de teléfono que
puede utilizar si tiene cualquier duda o pregunta que hacer sobre este
manual. |
| Explica ción |
En este ejemplo aparece la imagen alineada a la derecha. |
BORDER - Borde de la imagen
![]()
Indica el ancho en puntos del marco alrededor de la imagen.
Si una imagen es un enlace, el borde aparece del color de los enlaces.
Con valor 0, no se muestra el marco.
HEIGHT y WIDTH - Tamaño
de la imagen
![]()
Alto y Ancho de la imagen.
Se pueden expresar en valor absoluto o en porcentaje del tamaño del documento.
Para no deformar la imagen se suele usar sólo uno de ellos.
Es conveniente usarlos para reservar espacio mientras se carga la página.
| Ejemplos | |
|---|---|
| Inst. HTML |
<IMG SRC="Imagenes/world.gif" WIDTH="100" HEIGHT="25"> |
| Resul tado |
|
| Explica ción |
Si no se indican bien ambos valores, teniendo en cuenta la proporción de la imagen esta puede aparecer deformada. |
| Inst. HTML |
<IMG SRC="Imagenes/world.gif" WIDTH="75"> |
|---|---|
| Resul tado |
 |
| Explica ción |
En este se ve como al indicar uno solo de los parámetros, el otro se ajusta apropiadamente a la proporción de la imagen. |
| Inst. HTML |
<IMG
SRC="Imagenes/venancio.gif"
WIDTH="25%"
ALIGN="middle"> <IMG SRC="Imagenes/constr.gif" WIDTH="73%"> |
|
|---|---|---|
| Resultado | ||

![]()
| Explica ción |
Si varía el tamaño de la ventana de su navegador, comprobará que el tamaño de las imágenes cambia, pero guardan la misma proporción, el obrero ocupa un 25% de la ventana y la barra el 73% restante (se deja un 2% para la separación). Y siempre se mostrarán ambas imágenes en la misma línea. |
|---|
HSPACE y VSPACE - Espaciado de separación de la
imagen
![]()
Indican el espaciado horizontal y vertical que debe separar a la imagen del texto o cualquier otro elemento circundante.
Se expresa en puntos (pixels).
| Ejemplos | |
|---|---|
| Inst. HTML |
<IMG
SRC="Imagenes/pr_star.gif"><IMG
SRC="Imagenes/or_star.gif"> <IMG SRC="Imagenes/pr_star.gif" HSPACE="100"><IMG SRC="Imagenes/or__star.gif"> |
| Resul tado |
|
| Explica ción |
Como se ve en el segundo caso las imágenes aparecen separadas 100 puntos. El espaciado es igual a la derecha que a la izquierda, por tanto también aparece la imagen separada del borde. |
MAPAS
Un Mapa es una imagen sensible que permite realizar diferentes Enlaces en función de la "zona" de la imagen en la que se pulse. Así, una sola imagen contiene varios enlaces.
Se pueden definir en el Servidor o en el
Cliente.
Mapas definidos en el Servidor
![]()
La definición se encuentra en el Servidor.
Para usarlos se inserta la imagen en un bloque de enlace, que apunta al fichero con el mapa.
A la imagen se le añade el atributo ISMAP.
El navegador envía al Servidor las coordenadas de la imagen donde se ha pulsado.
Esto se puede usar como truco
para obtener las coordenadas necesarias en la definición de áreas,
como se verá en los mapas definidos en el Cliente. (Durante el proceso de
Diseño, luego se borra).
<A HREF="http://www.servidor.es/imagemap/fichero_mapa.map">
<IMG SRC="imagen" ISMAP>
</A>
Mapas definidos en el Cliente
![]()
La definición se encuentra en la propia página HTML. (Al descargarla está en el Cliente.)
Para usarlos se le añade a la imagen el atributo USEMAP con el nombre del mapa, precedido de #.
<IMG SRC="imagen" USEMAP="#nombre_del_mapa" >
DEFINICIÓN
Puede estar en cualquier zona del documento, pero dentro de BODY.
Se le asigna un nombre con el atributo NAME, para luego poder llamarlo.
Se definen las diferentes zonas con el atributo SHAPE, que puede adoptar los valores: rect(rectangulo), circle (círculo) y poly (polígono).
Por medio del atributo COORDS se dan los pares de coordenadas x,y de las áreas.
Y con HREF se establecen los enlaces.
Las áreas definidas en primer lugar, tienen prioridad sobre las siguientes, a la hora de recibir la pulsación; en caso de superposicionarse entre ellas.
La última área debe ser un rectangulo que abarque toda la imagen, para actuar en caso de que no se pulse en ninguna de las anteriores.
<MAP NAME="nombre_del_mapa">
<AREA SHAPE="rect"
COORDS="x-izquierda,
y-arriba, x-derecha, y-abajo"
HREF="URI">
<AREA SHAPE="circle"
COORDS="x-centro, y-centro, radio"
href="URI">
...
<AREA SHAPE="poly"
COORDS="x1, y1, x2, y2,
..., xn, yn, x1, y1"
href="URI">
<AREA SHAPE="rect"
COORDS="0, 0, x-derecha, y-abajo"
HREF="URI_por_defecto">
</MAP>
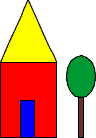
Un ejemplo completo:
Para la definición del MAPA escribimos:
| <MAP NAME=
"casa"> <AREA SHAPE= "poly" COORDS= "2,62,57,62,28,1" HREF= "Tejado.htm"> <AREA SHAPE= "rect" COORDS= "21,101,35,138" HREF= "Puerta.htm"> <AREA SHAPE= "rect" COORDS= "2,64,57,138" HREF= "Fachada.htm"> <AREA SHAPE= "circle" COORDS= "80,76,21" HREF= "Arbol.htm"> <AREA SHAPE= "rect" COORDS= "78,98,85,138" HREF= "Tronco.htm"> <AREA SHAPE= "rect" COORDS= "0,0,96,138" HREF= "Fondo.htm"> </MAP> |
Para activar el mapa indicamos la imagen a mostrar, advirtiendo que dicha imagen es tratada por un mapa. Para ello escribimos la siguiente directiva :
| <IMG SRC = "casa.gif" USEMAP = "#casa"> |
Si pulsamos en las diferentes zonas del mapa, activaremos los diferentes enlaces: